如何用“在 ABT 节点上安装”来部署 Blocklet
2020-11-29
作者: Matt McKinney
译者: 陈俊
这一演示向你展示如何使用在 ABT 节点上安装选项将任何 Blocklet 直接部署到你的 ABT 节点上。
在 ABT 节点上安装
ArcBlock 区块基石 推出了一项新功能,让所有人都可以轻松地将 Github 中的 Blocklet 直接一键部署到用户的 ABT 节点。只需查找在 ABT 节点上安装按钮即可开始。
安装须知
开始之前,你需要了解一些知识和相关链接以帮助你开始使用。由于 ArcBlock 的平台和服务是去中心化的,因此 ArcBlock 的“在 ABT 节点上安装”服务提供了一种无缝方式,可以将 Github 中的 Blocklet 直接安装到你的 ABT 节点。
将来,你能够运行现在的“节点连接 Blocklet”,并能够使用 ArcBlock 用户可用的节点连接服务注册你的节点。帮助入门起见,请注意以下 3 个不同的链接:
- https://install.arcblock.io :在要部署和安装 Blocklet 的任何 ABT 节点上注册。
- https://www.github.com/Blocklet :包括“在 ABT 节点上安装”按钮的可用 Blocklet。
- https://www.arcblock.io/zh/get-started :快速入门 ABT 节点的不同方法,包括使用 Docker 在云中或本地计算机上设置节点。
第 1 步:注册你的 ABT 节点
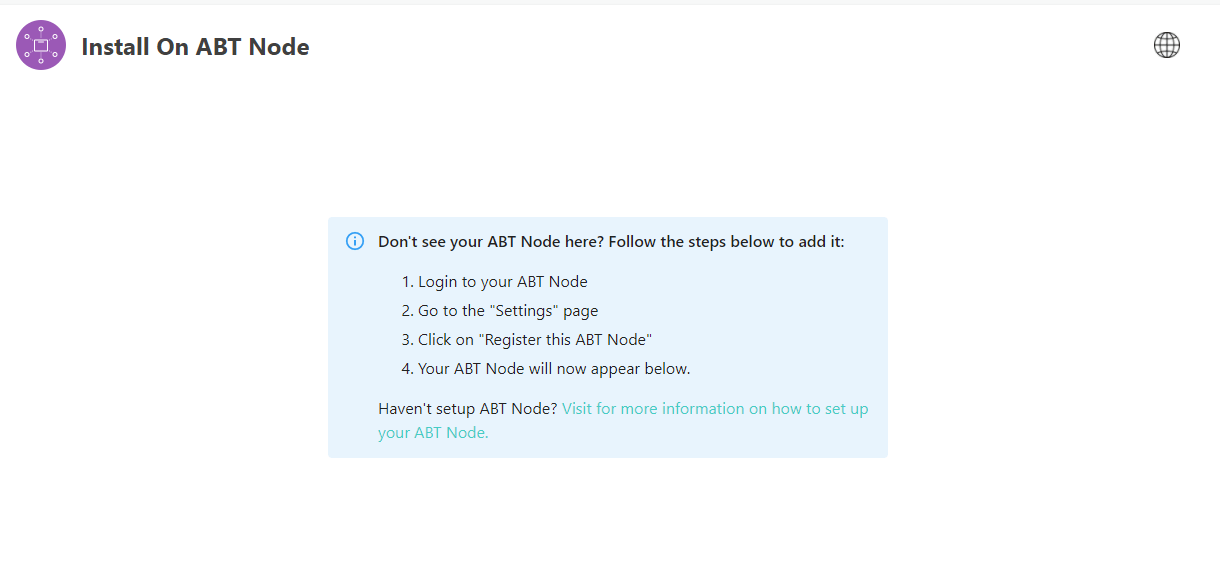
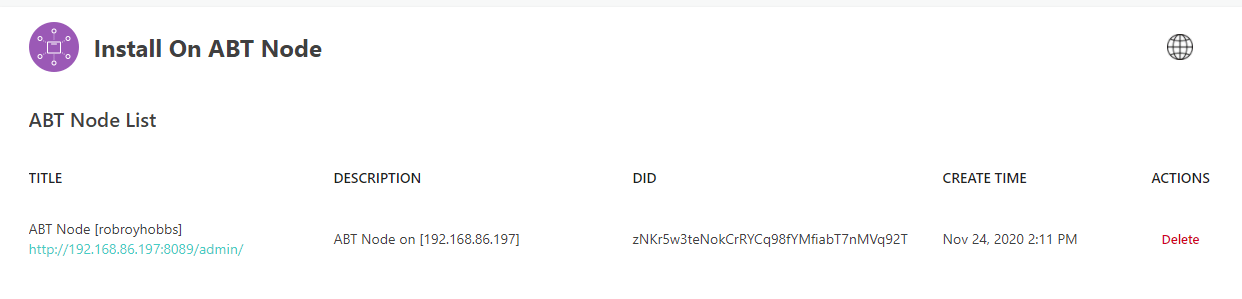
现在,让我们继续进行操作,首先向节点连接服务注册一个 ABT 节点。首次登录时,你将看到以下内容:
请按照以下步骤添加节点:
- 登录到你的 ABT 节点
- 通过选择左侧操作栏上的设置,进入“设置”页面。
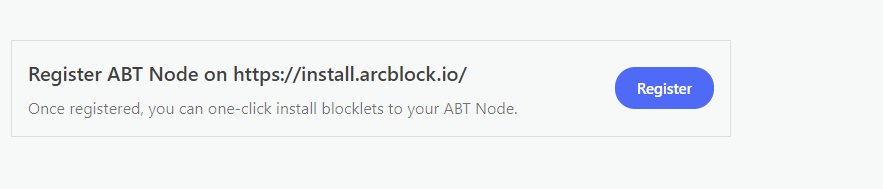
- 单击“注册此 ABT 节点”
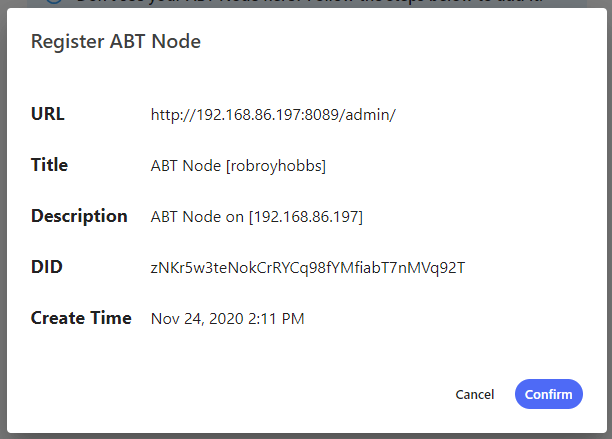
- 验证你的 ABT 节点详细信息(应类似于以下示例),然后选择确认。
- 你的节点现在可用,并在 https://install.arcblock.io 上列出。
- 在你的 ABT 节点注册后,我们现在可以将 Blocklet 部署到你的节点。让我们使用 Vue + Vite Blocklet 演示进行尝试。
第 2 步:将 Blocklet 部署到你的 ABT 节点
在 ABT 节点注册后,我们现在准备将 Blocklet 直接部署到我们的节点。对于此示例,我们将演示如何安装 Vue + Vite Blocklet。
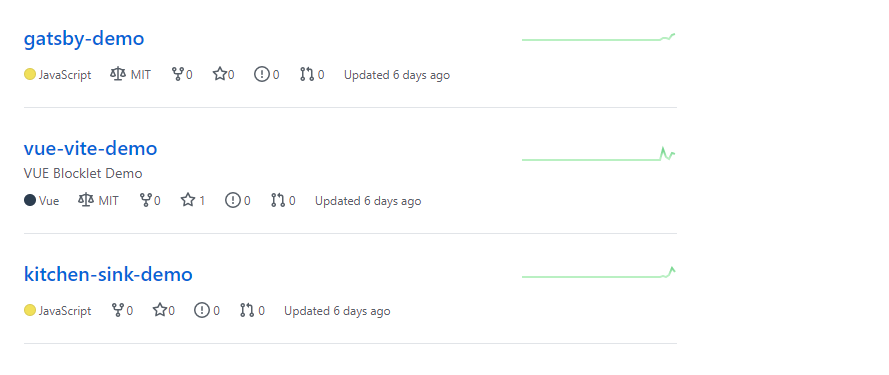
- 访问 https://www.github.com/blocklet
- 选择 Vue + Vite Blocklet
- 现在,选择按钮在 ABT 节点上安装
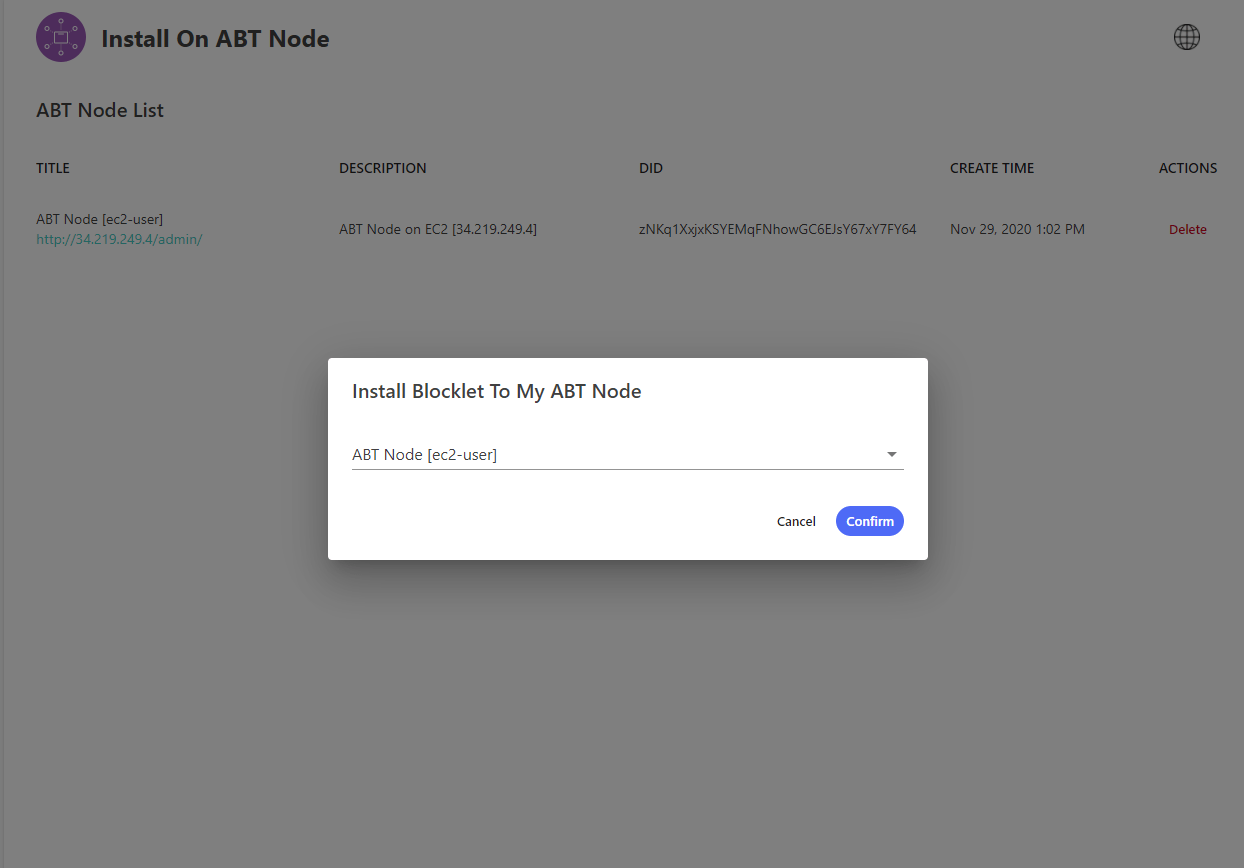
- 现在,你将看到一个选项,确认要将 Blocklet 安装到哪个 ABT 节点。在这种情况,我们将使用刚刚注册的 ABT 节点。
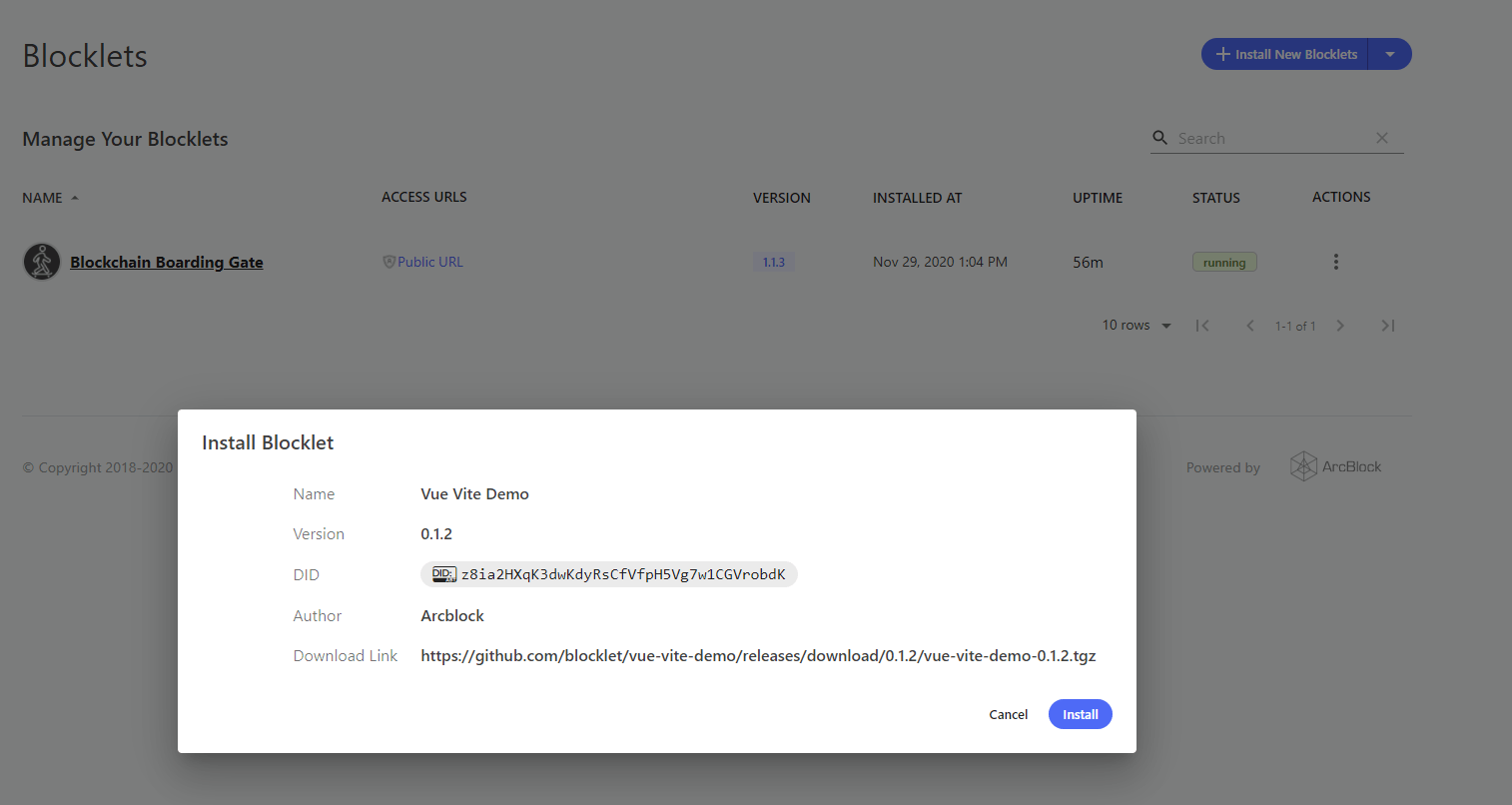
- 安装 Blocklet 通知,以确认 Blocklet 的名称、版本、去中心化身份地址和下载链接。点击安装。
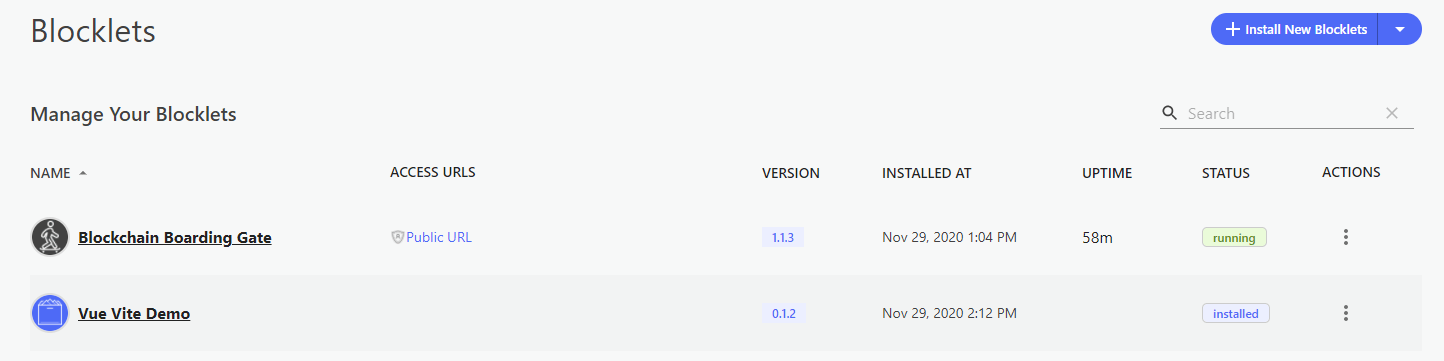
- 安装了 Blocklet 后,你将在当前 Blocklet 列表中看到它。
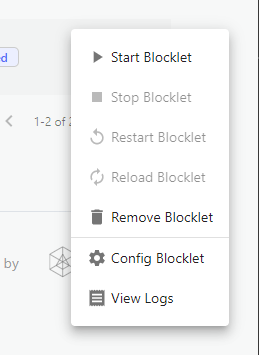
- 现在,你可以通过选择下一步来启动、配置或查看 Blocklet 的日志的选项。
下一步
在 ABT 节点上安装可以轻松地将任何 Blocklet 直接安装到你的 ABT 节点上。返回 Github Blocklet,然后尝试安装另一个 Blocklet。你将很快发现,任何 Blocklet 都可以在不到 60 秒的时间内完成部署,为开发者提供了一种从代码到生产的强大方法。