DID Wallet 4.0 设计方法分享
2022-04-22
作者: 曹雯(ArcBlock UX 设计师)
鸣谢: 感谢我们的外部设计导师 Rokey Zhang 对设计流程、方法的悉心指导和帮助;感谢我们的外部设计师 Ni Cheng 对细节设计的贡献; 感谢各位早期参与Beta朋友们的反馈和帮助。
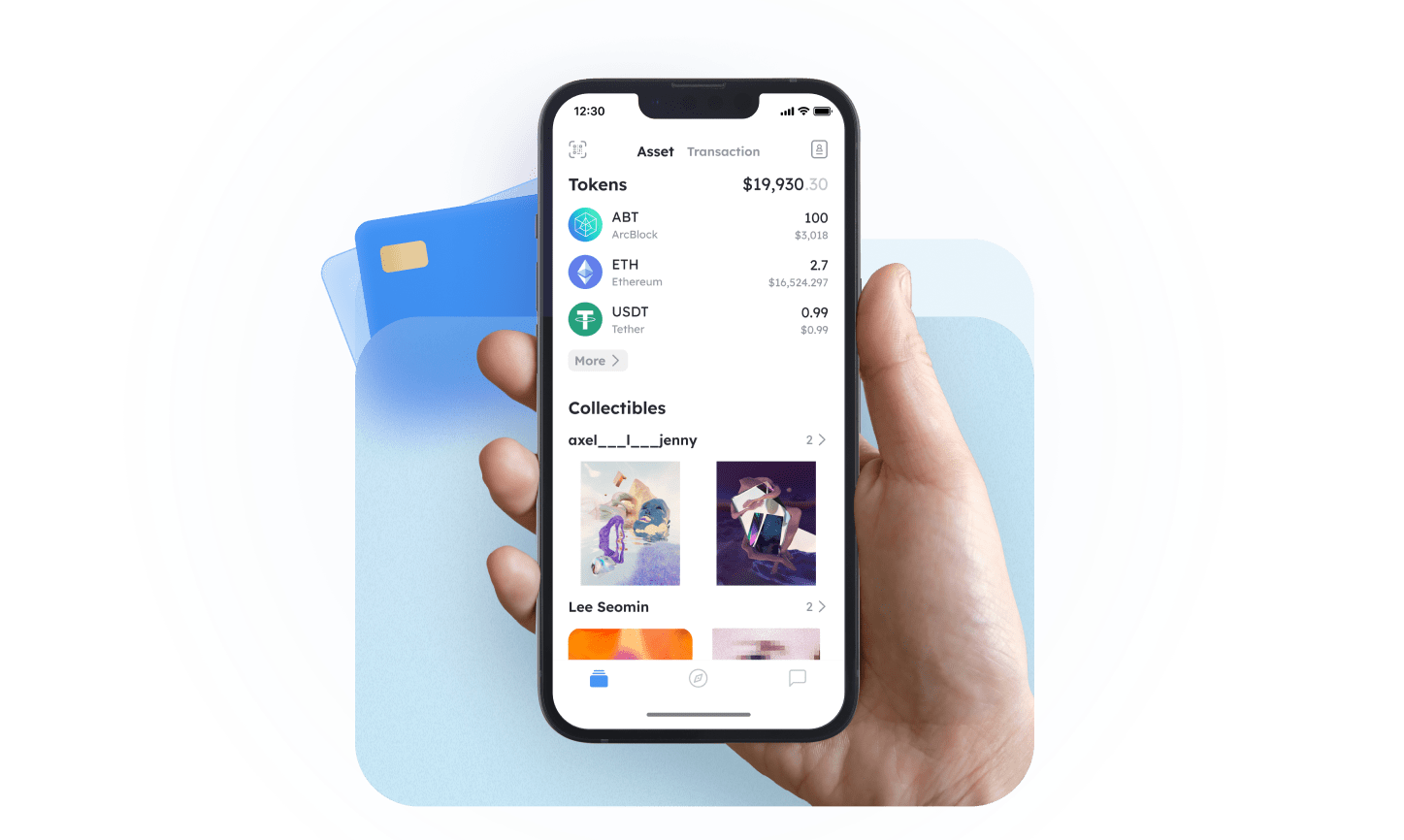
今年我们发布了全新的钱包4.0,这次设计我们推翻了原先整个构架,优化了原有品牌,目的是为了更好的用户体验以及提升核心竞争力。
老用户不难发现我们对品牌进行了大改,不仅如此,产品框架也大翻新:资产页被放在了进入产品的首屏,取代掉之前定位模糊的应用列表,交易记录被塞到了首页的第二个Tab里,最后一个Tab留给了及时通讯。
我们为什么敢于大刀阔斧改了这么多?接下来一步步揭秘这背后的设计故事。
修复产品指南针
过去的3个版本里,有一个问题是最严重也是最棘手的,那就是产品定位表现并不明确,这次我们利用一次完整的线上工作坊,将目光聚焦于产品核心差异点上,在不断发散思维和讨论定位,最终形成了明确清晰的设计方向,也让我们团队设计和开发达到了空前的统一。
1. 线上工作坊
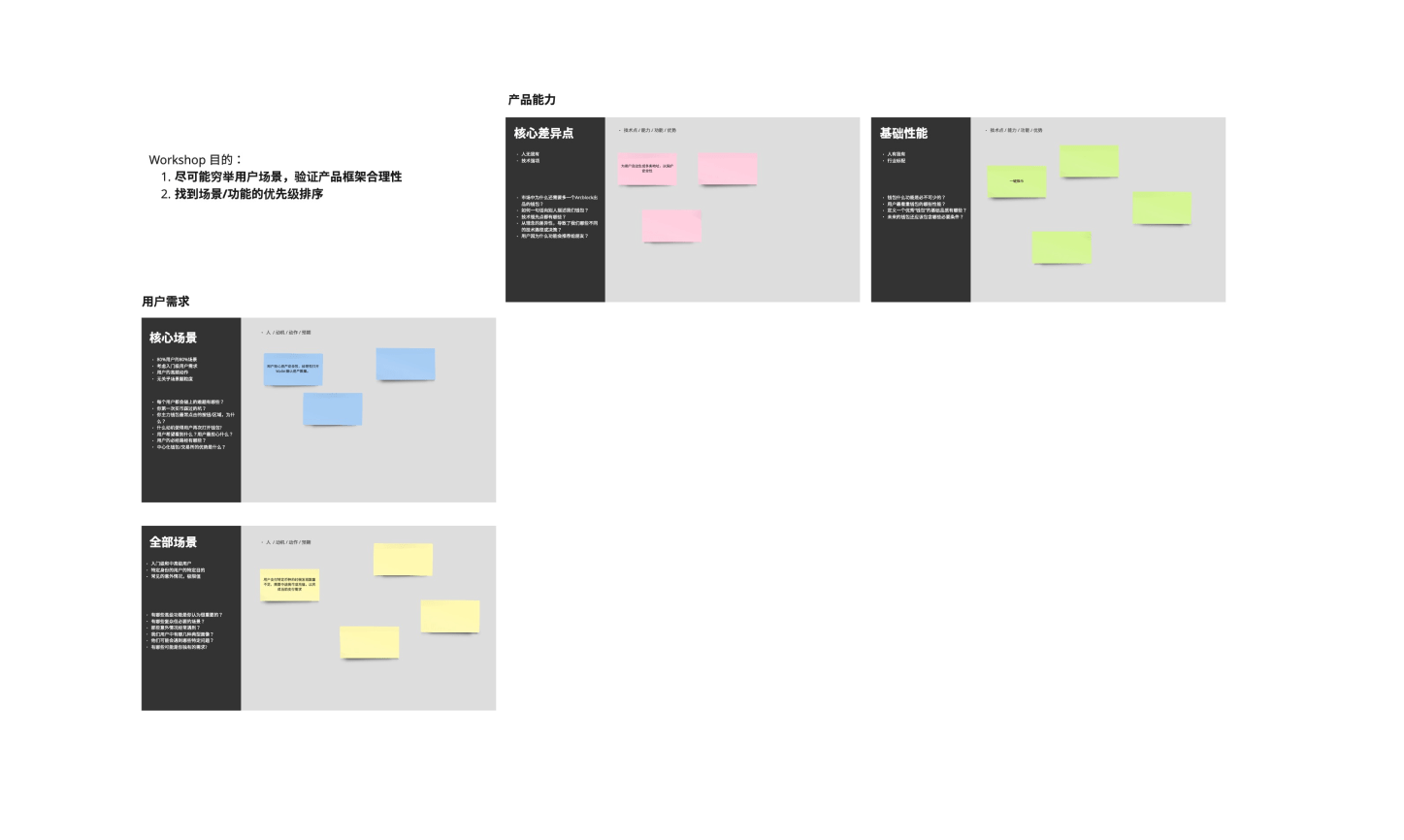
- 工作坊上,产品团队、工程师和设计师围绕产品的内容、结构和机制,尽可能穷举所有可以想到的,贴到四个维度的讨论板上(见下图)。
- 一开始独立完成,然后再一起进行归拢和调整,目的是让线上的每一个成员都能充分参与进来,同时也能丰富不同用户对于产品的理解。
2. 分组统计
-
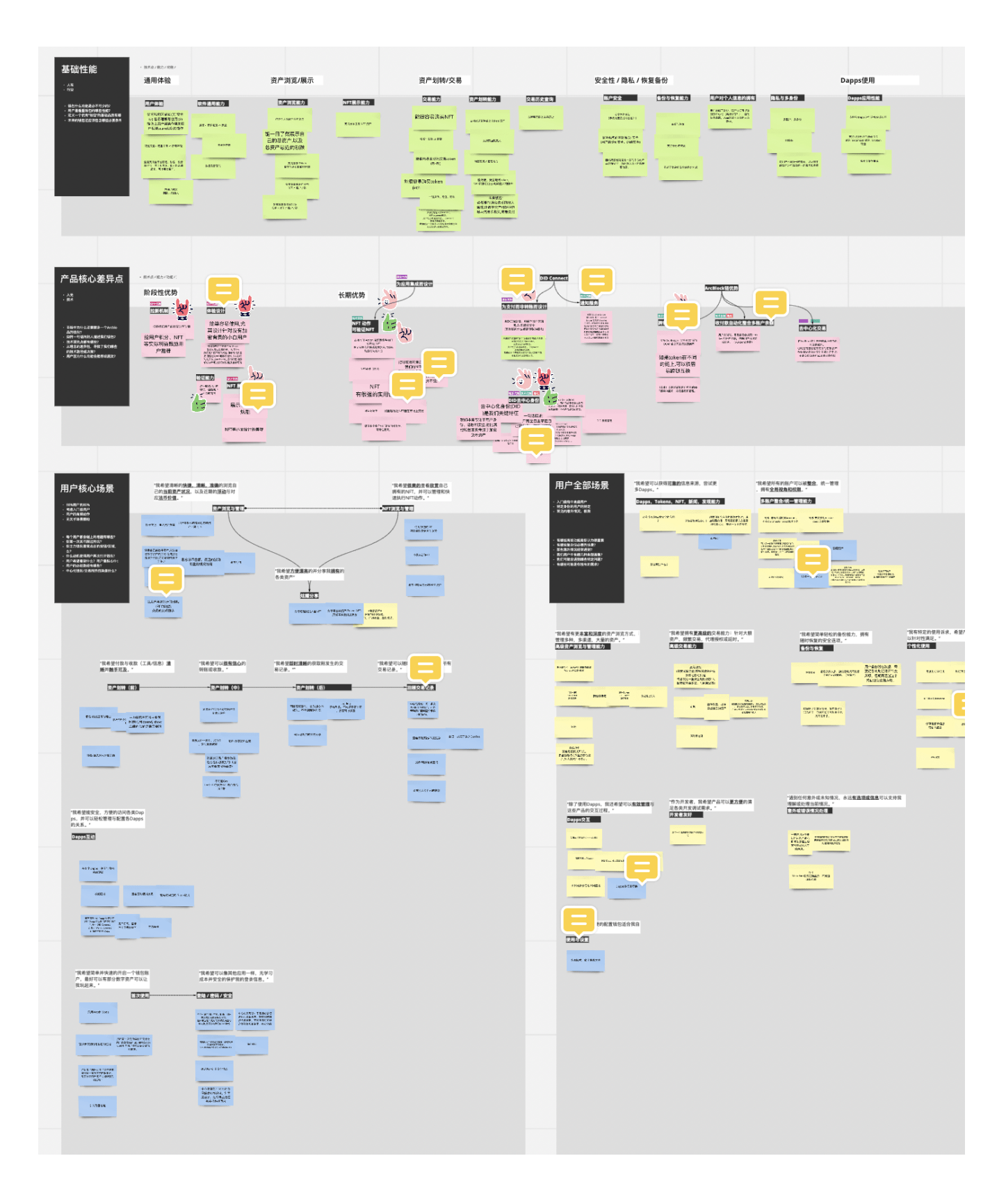
归纳相近类型的便签,为他们分组。(见下图)
- 性能和差异点都属于产品属性,可以从描述中提炼形容属性的方向。一开始提炼的属性比较具体,比如:资产划转能力、历史查询能力等,最后这些都可以划分到一个叫“资产划转、交易”的大类中。
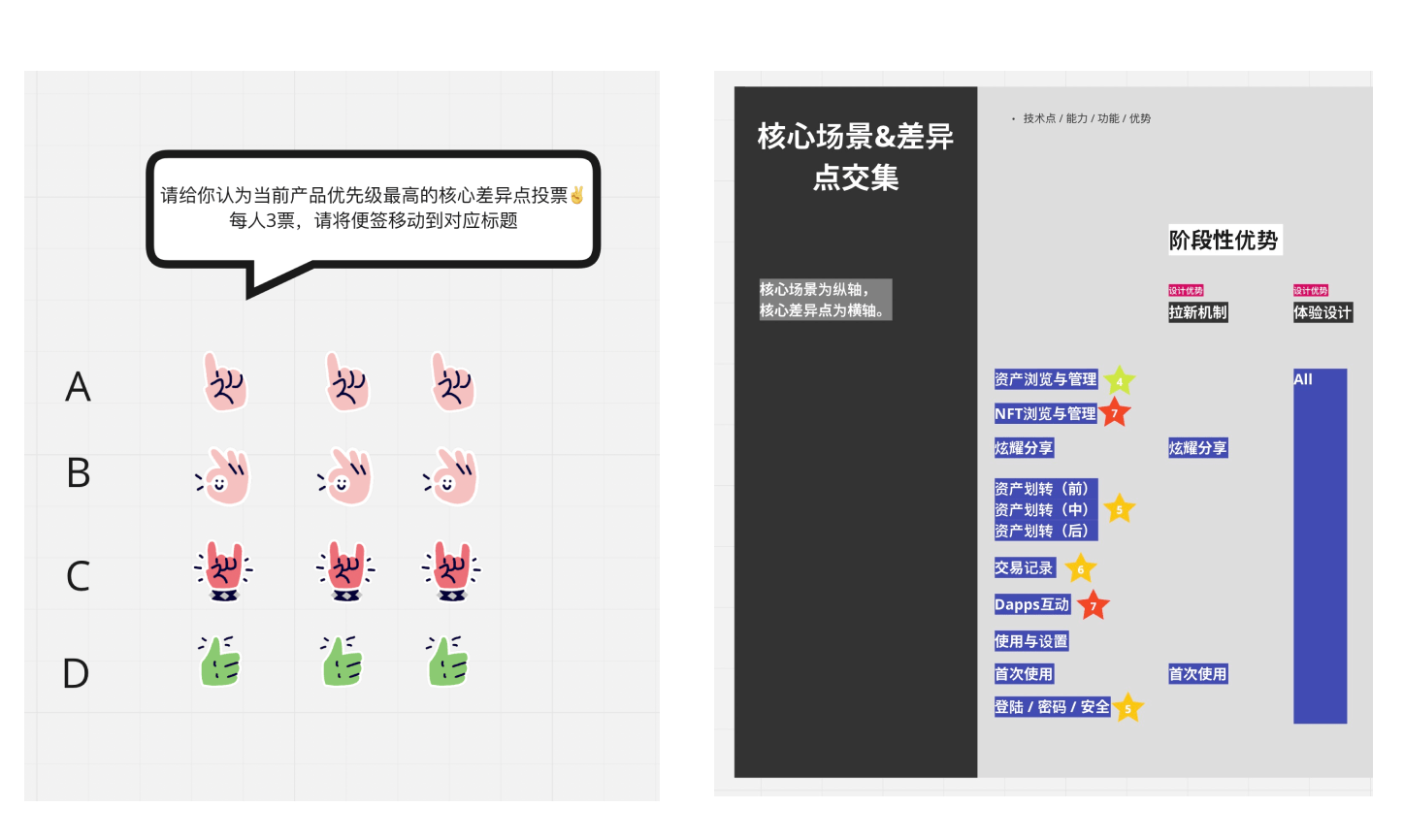
- 针对核心差异点进行团队投票,投最重要的三个点,然后再进行一起讨论和总结。
3. 分析结果
- 场景类的便签也是提炼后分组,然后可以按照用户流程进行串联。
- 下图右是用枚举投票数量来鉴定场景优先级的方法,数字代表了提及对应主题的便签数量。
Tips:上图中,用户核心场景里之所以把浏览管理放在资产划转的上面,是因为在产品核心差异点里,团队更多的票数都都投了资产浏览与管理这块。
重组产品架构
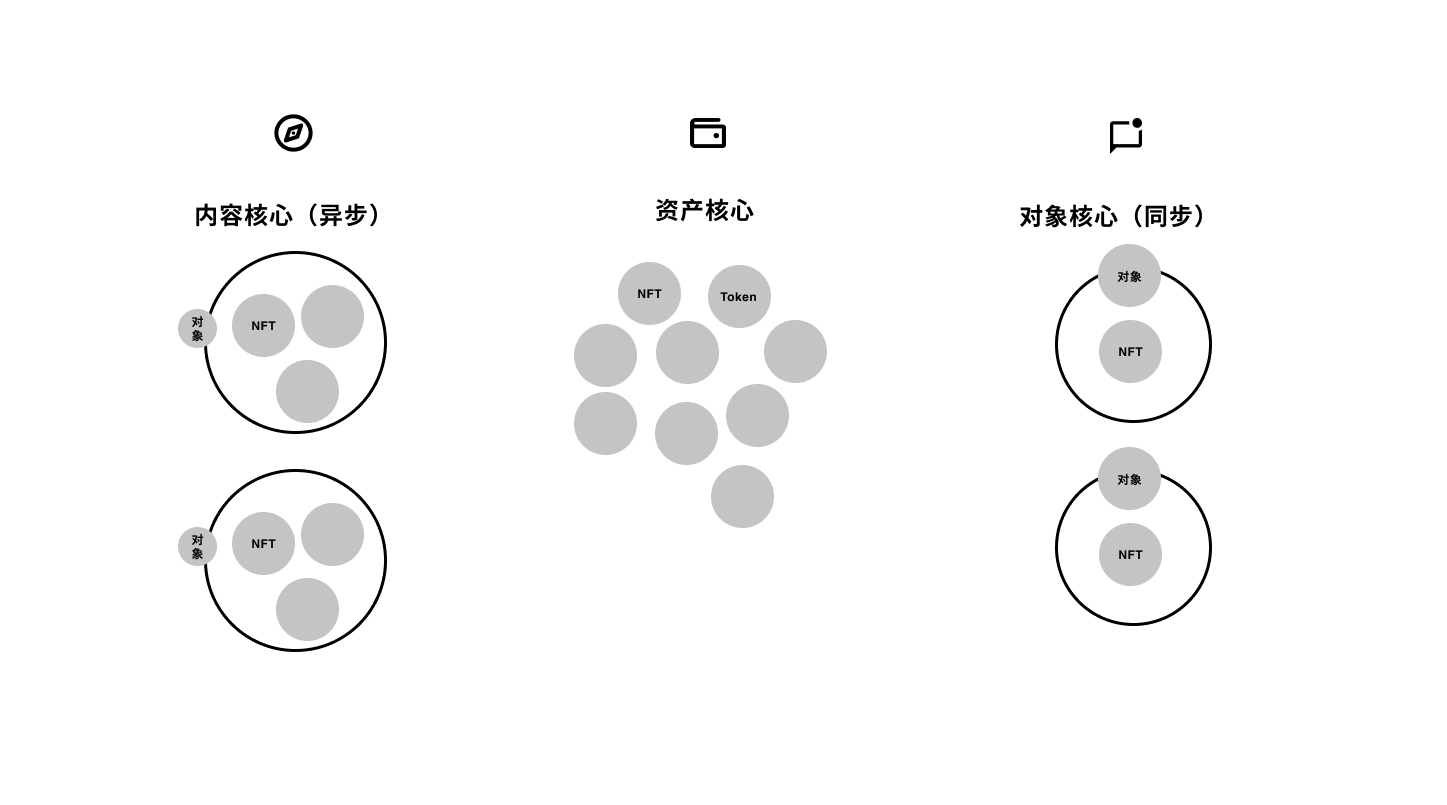
1. 核心场景对应底部
由上面的讨论和投票可得出我们产品的三个核心,也就能确定产品3个Tab的架构,以及其关键的关注点。
产品具体设计Tab时,我们调整了三个Tab的顺序,是按照目前用户触点频率高低来排序的,目前来说用户更常管理资产,偶尔玩应用,看信息推送更少一些。
2. 核心功能对应置顶
顶部Top Bar依旧保留我们的身份设置和扫码,这两项全局高频的功能。右上角的用户卡片为未来拓展更多去中心化身份功能保留了不可撼动的地位,设置更为低频就塞进下一级中。
3. 构建整体框架
设计核心场景下的UX流程时,可以现将场景细分成几个可以独立的场景,比如:首次使用钱包的场景中提炼三个,然后分别设置其场景的设计原则。
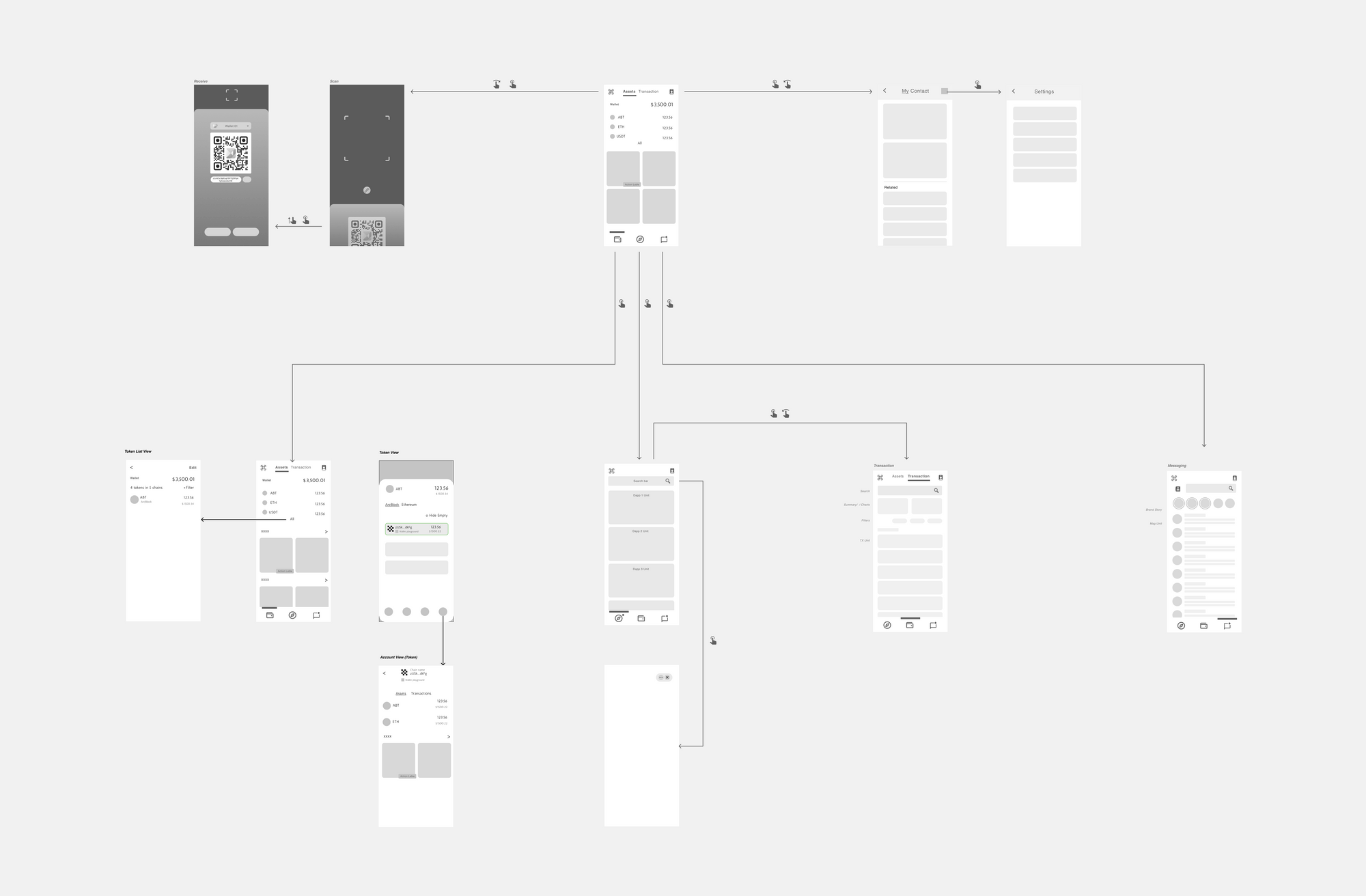
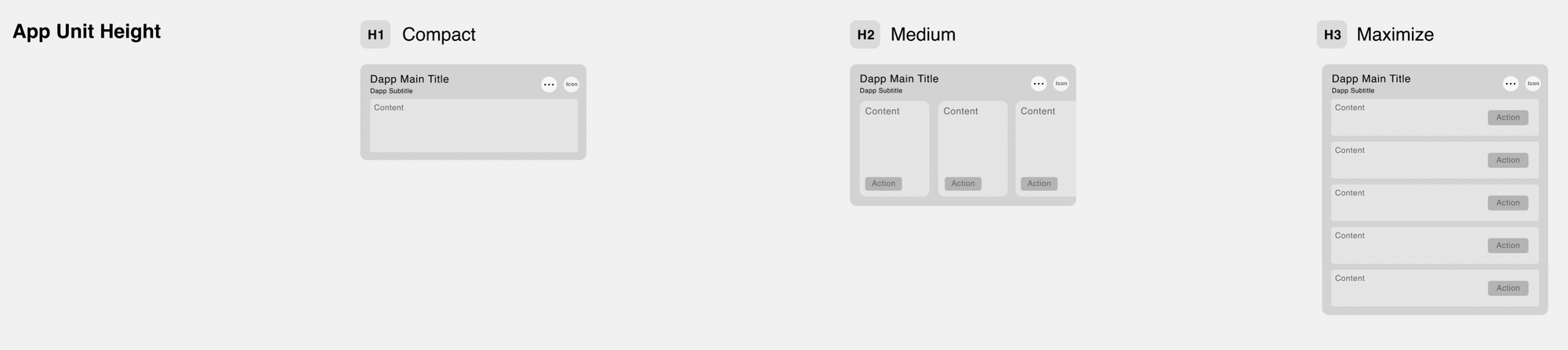
下图是我们一开始设计的架构图,页面上除了之前已经确定的顶部和底部以外,别的都用模块的形式来表现,并且页面之间设定好基本的交互方式,低保真的原型图可以让我们关注整体,抓大放小。
Tips:页面中模块体积越大,比重就越高,需要我们提前设置好每个模块的优先级后,调整为大概的高度再进行细化。
逐步推进UX设计
1. 构建子流程
核心场景的原型图设计确定后,就可以按照优先级开始构建某个核心场景下的所有页面结构原型图了。
Tips:具体场景下,需要针对某些功能入口进行优化,使用频率高或者地位更重要的模块,应该使用更短的到达路径。
2. 模块化设计
当全部核心页面的子流程页面也都确定了,就可以进入下一步,以模块为单元的细化,从低保真跨向中保真设计。
- 内容设计
- 结构设计
- 拆解设计
- 组合拼接
内容设计
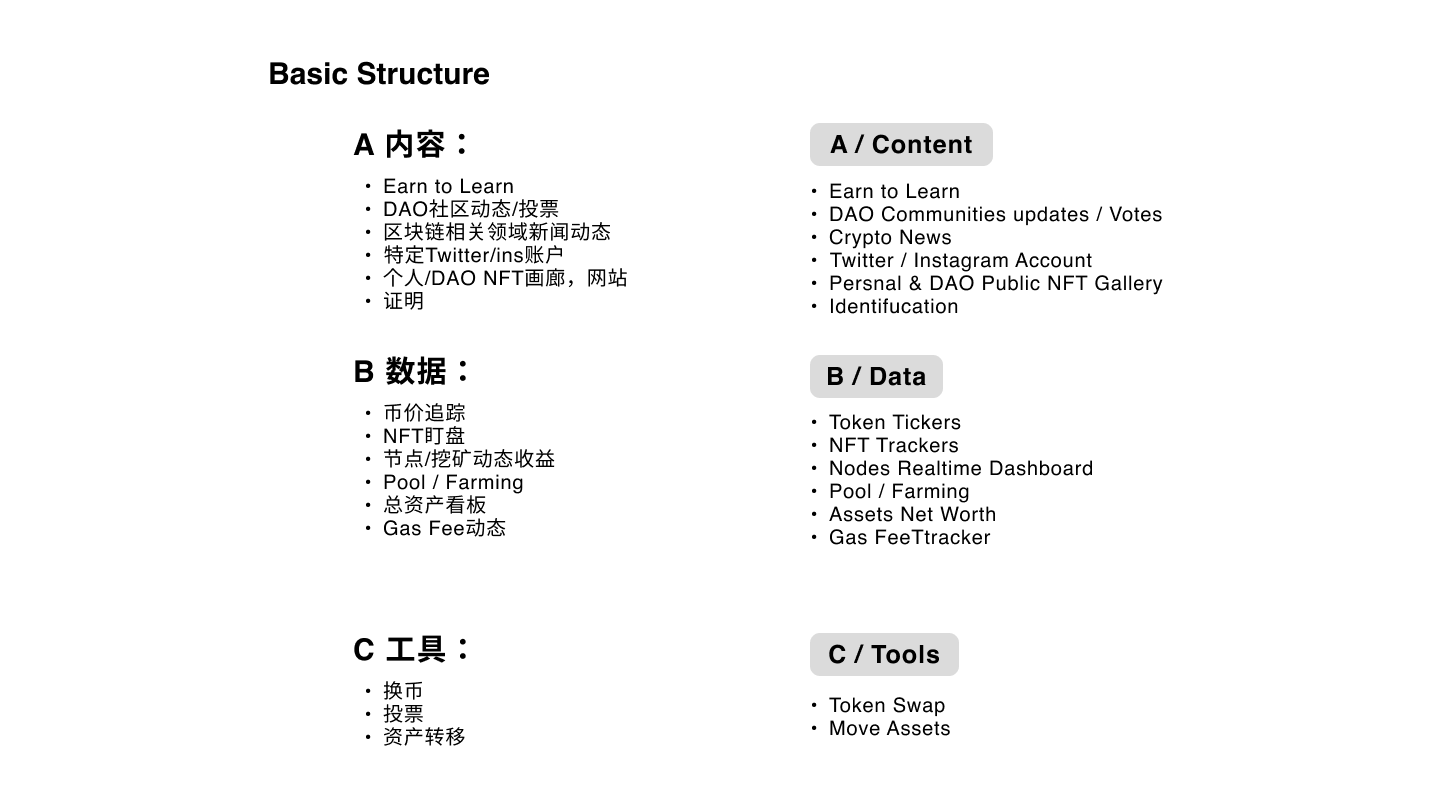
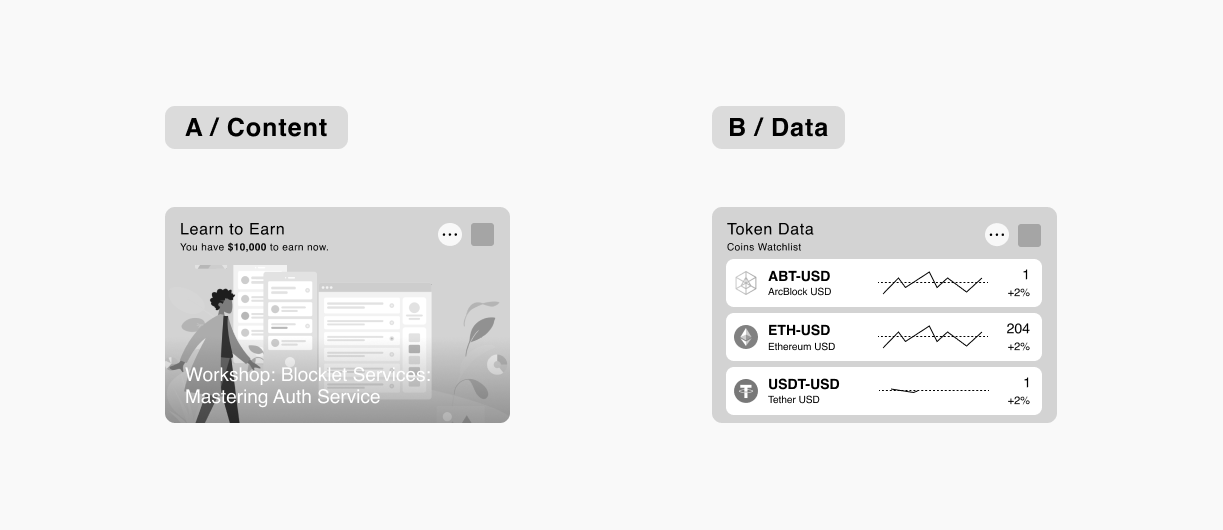
以探索页面为例,针对Feed推送模块内容进行的一次思维发散。
结构设计
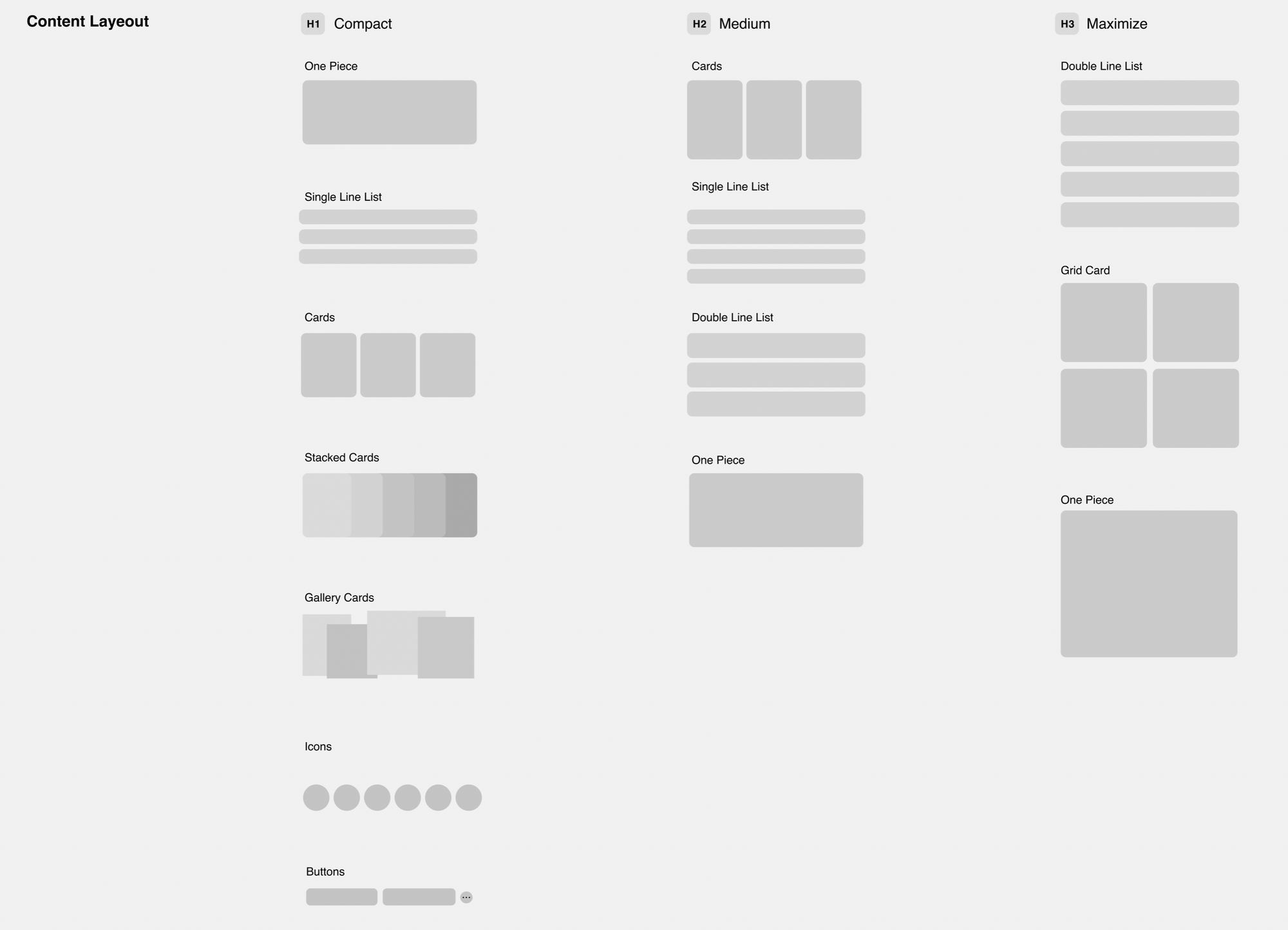
有一些复杂的模块需要进一步拆解成小模块。 不用细化到元素内容,用色块即可,下面举例中是按照承载模块的大小进行划分的。
拆解模块设计
对模块的样式进一步设计发散。接下去的设计不要被这一步的发散所限制,这里只是为了激发更多想法。下图中,对模块的样式又进一步发散,比如:卡片、列表等。
组合拼接
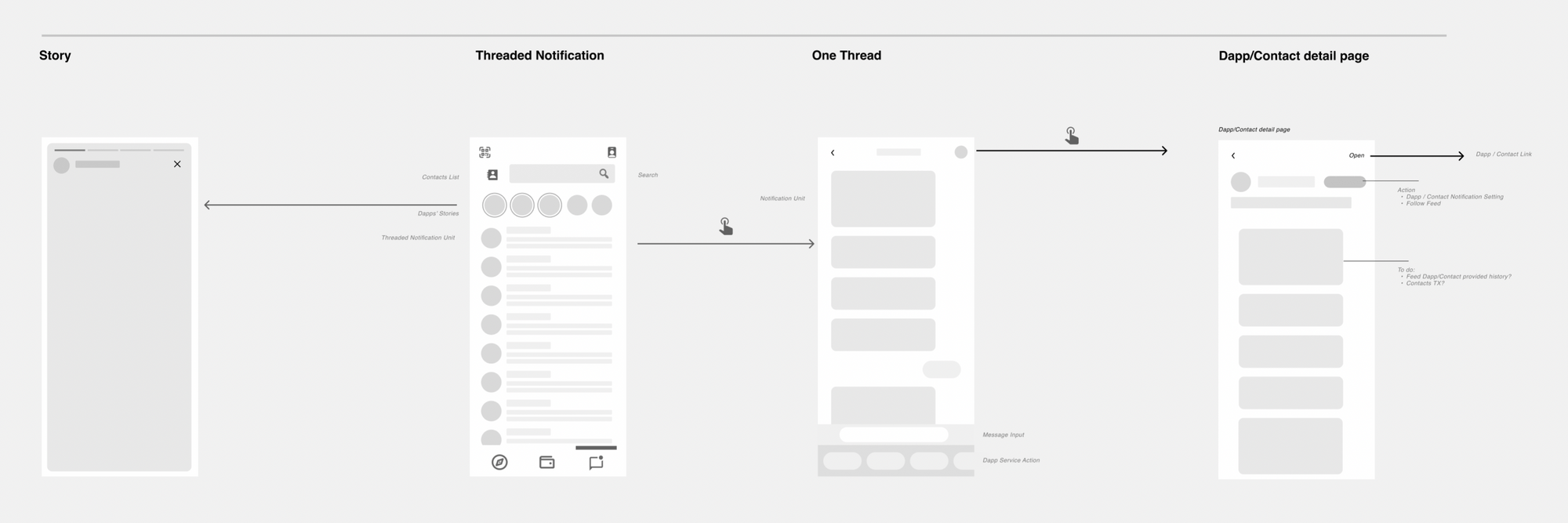
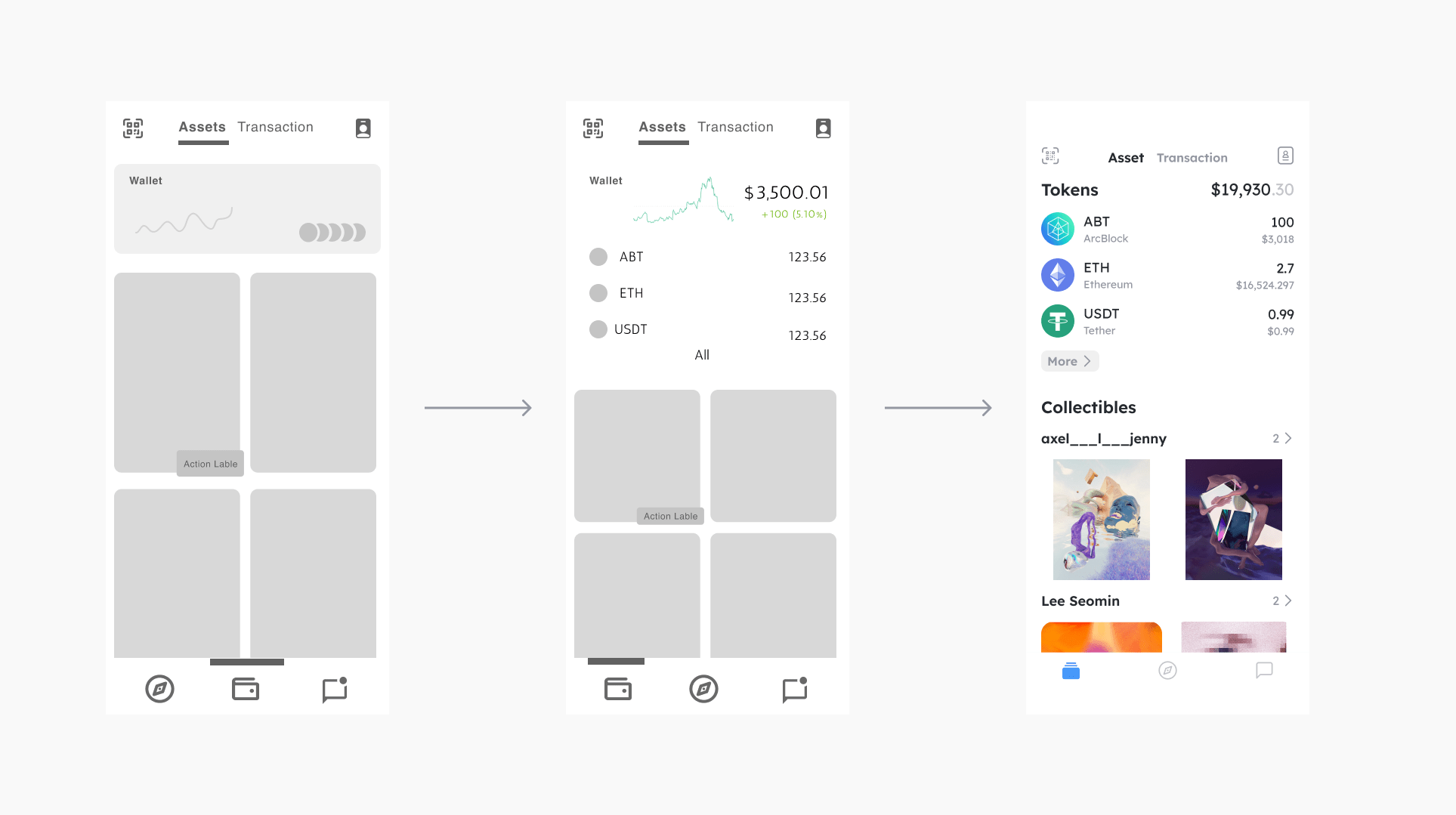
将页面上设计好的模块拼起来,形成中保真原型图。
Tips:正好这时开发已经等候多时,所以模块的设计和中保真功能开发工作可以并行。
下图为以首页为例设计经过了三个等级的设计演变,最终变为高保真UI图。
高保真讨论
这个阶段我们利用了Notion在线文档,通过分享文档链接,团队留言讨论的方式,一步步确认方案,将讨论过程完全保留在子页面“History”中,利于后期回溯。
设计风格
- 挑选产品中最具代表的3-4个页面,根据品牌风格,进行字体上的尝试。
- 确认好字体,根据品牌规范对UI进行调整和扩充:留白、字号、颜色和图标等。
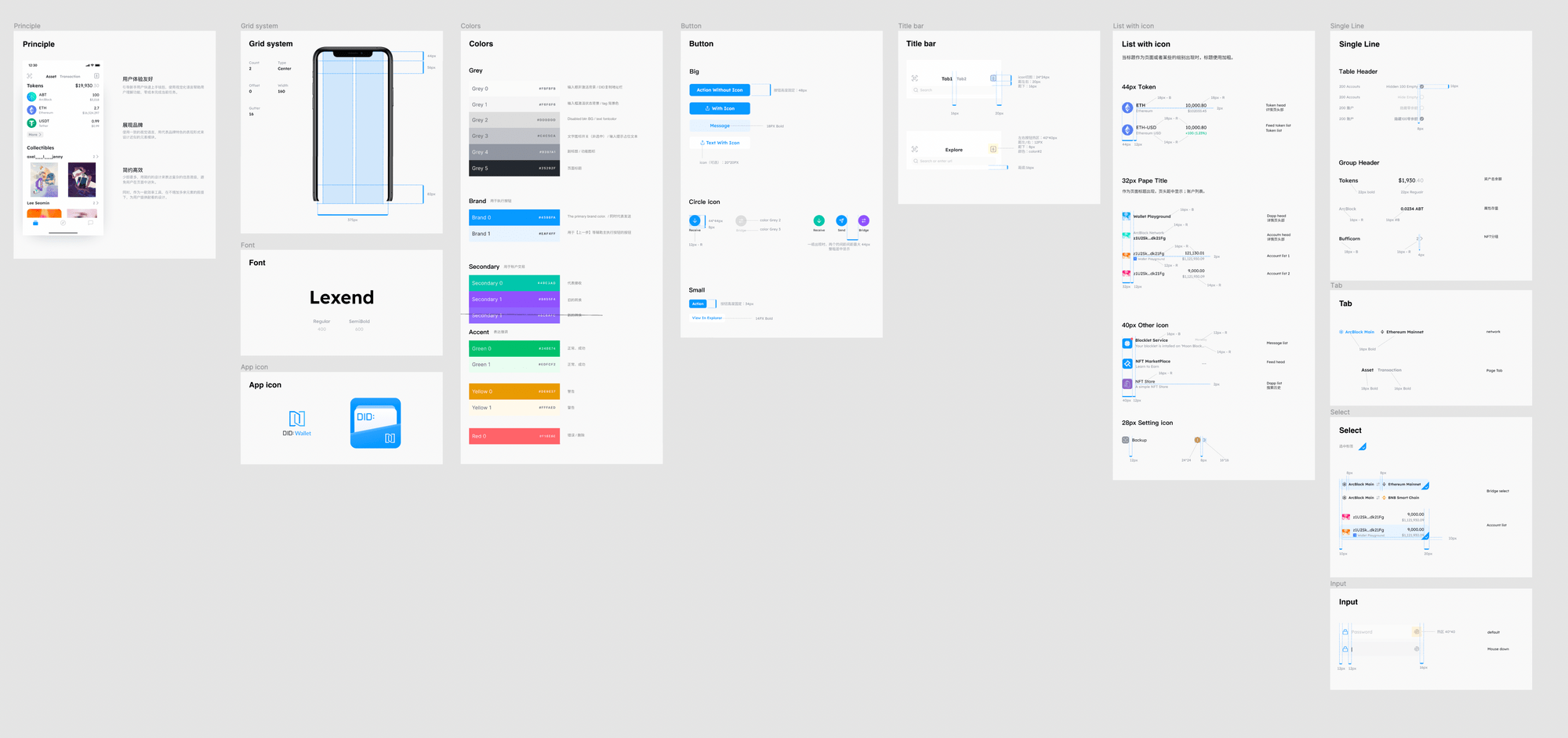
产出规范
比较合适的规范可以依据:形式结构 > 逻辑 > 使用场景 > 状态,一层层递进,不重复造轮子。
Tips
- 尽早敲定品牌风格可以节约大量探索时间。
- 模块的标注做得够好就能减少返工。
- 相似模块的设计可以总结出一种使用规范,形成自己的逻辑。
- 不要重复造轮子,尽可能利用所有已有的资源。